Hoe presenteer ik sponsormaterialen op een exposanten pagina?
Hoe presenteer ik sponsormaterialen op een exposanten pagina?
Event Content > Exhibitors
Om de zichtbaarheid van de exposanten te maximaliseren en te helpen hun marketingdoelstellingen te bereiken, biedt Networkapp verschillende sponsormogelijkheden binnen het platform.
Faciliteer het netwerken tussen exposanten en deelnemers met de verschillende sponsormogelijkheden in het Networkapp event platform. Networkapp biedt voor exposanten de mogelijkheid om kennis of producten te delen met de juiste mensen en de zichtbaarheid te vergroten. Zo ontstaan waardevolle verbindingen en onverwachte connecties én kan het Networkapp event platform ingezet worden om extra proposities aan exposanten te verkopen.
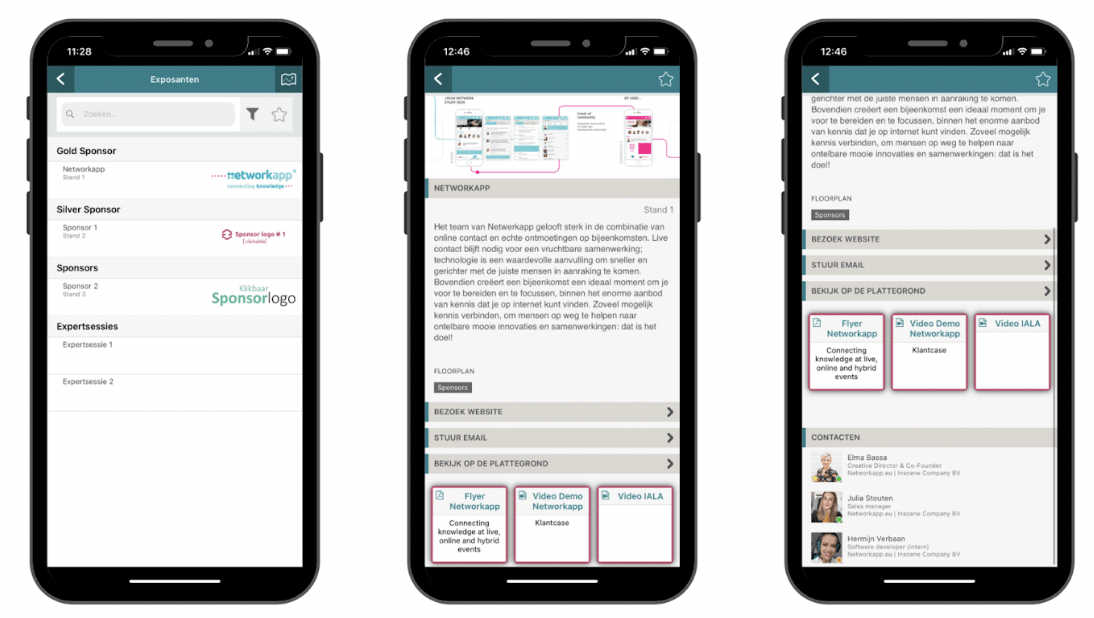
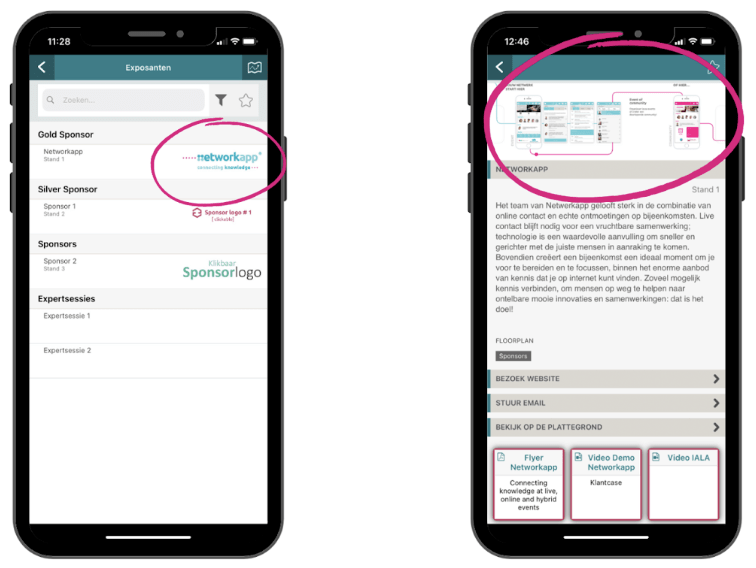
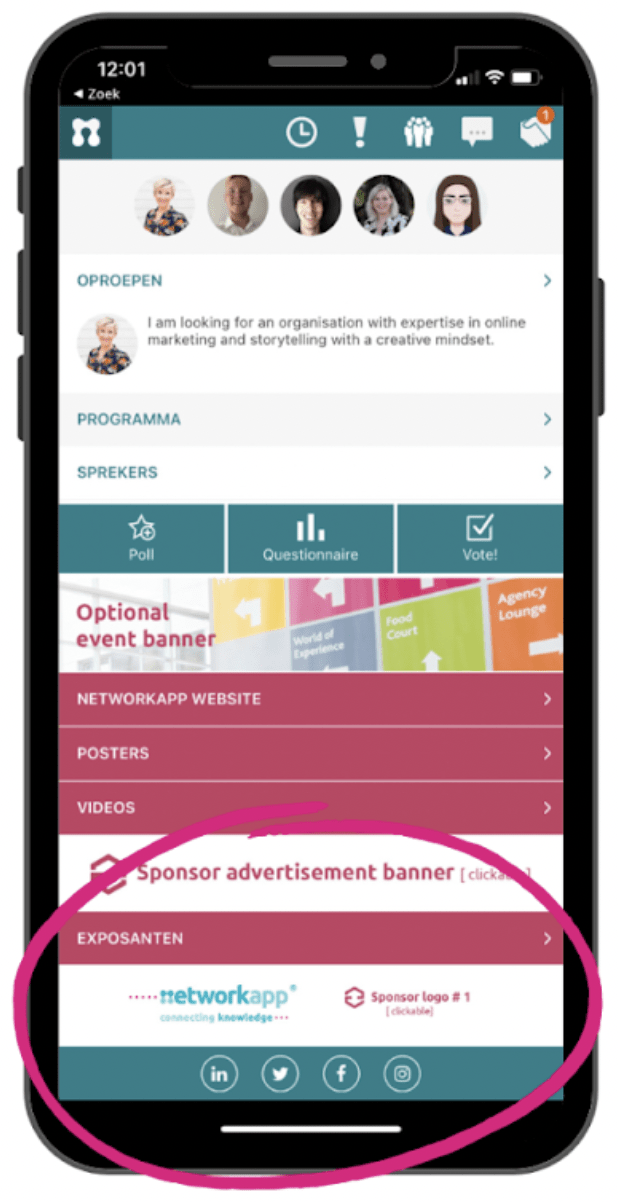
Sponsormogelijkheden in de app
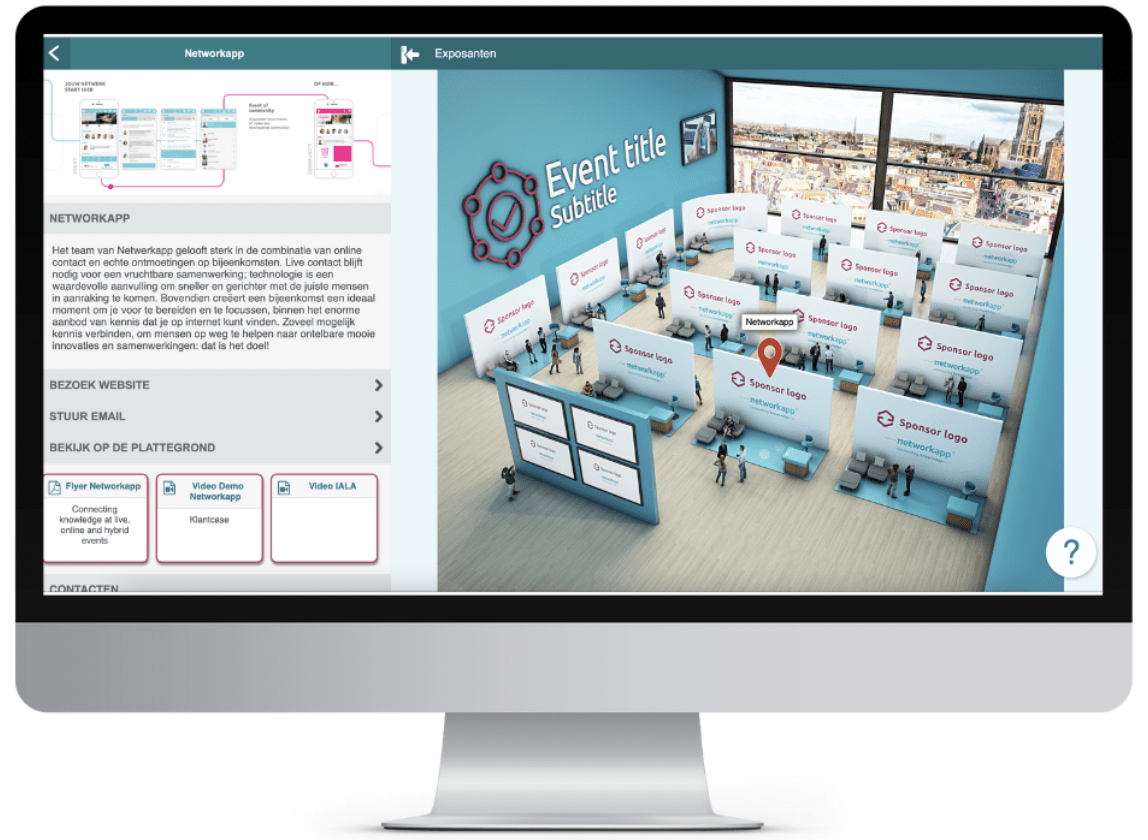
Sponsormogelijkheden op het online platform
- Voeg je volledige exposantenlijst, partnerlijst of sponsorlijst toe bij Event Content > Exhibitors
- Druk op Add exhibitor om een exposant, partner of sponsor toe te voegen
- Dit is de pagina waar je alle informatie omtrent de sponsor kan toevoegen. De meeste mogelijkheden spreken voor zich. In dit help artikel bespreken de bijzondere inrichtingsmogelijkheden.
Name: Voeg hier de bedrijfsnaam aan toe. Deze wordt bovenaan de detailpagina getoond en in de lijst.
Location: Voeg hier de fysieke locatie toe van bijvoorbeeld de stand tijdens het event.
Description: In description kun je naast tekst ook hyperlinks toevoegen met verwijzingen naar webpagina’s, pdf’s of video’s. Daarnaast kun je afbeeldingen in de beschrijvende tekst plaatsen via het afbeelding icoon.
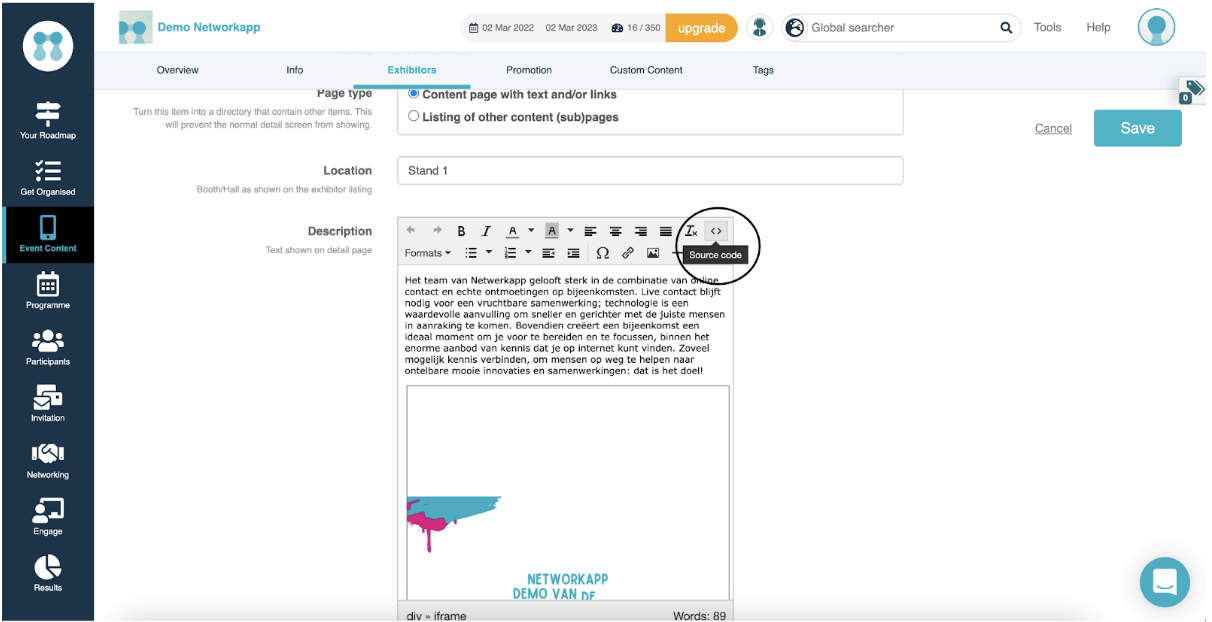
Wil je één video uitlichten in de beschrijvingstekst? Dat kan! Volg dan onderstaande stappen.
- Klik op de knop ‘Source Code’
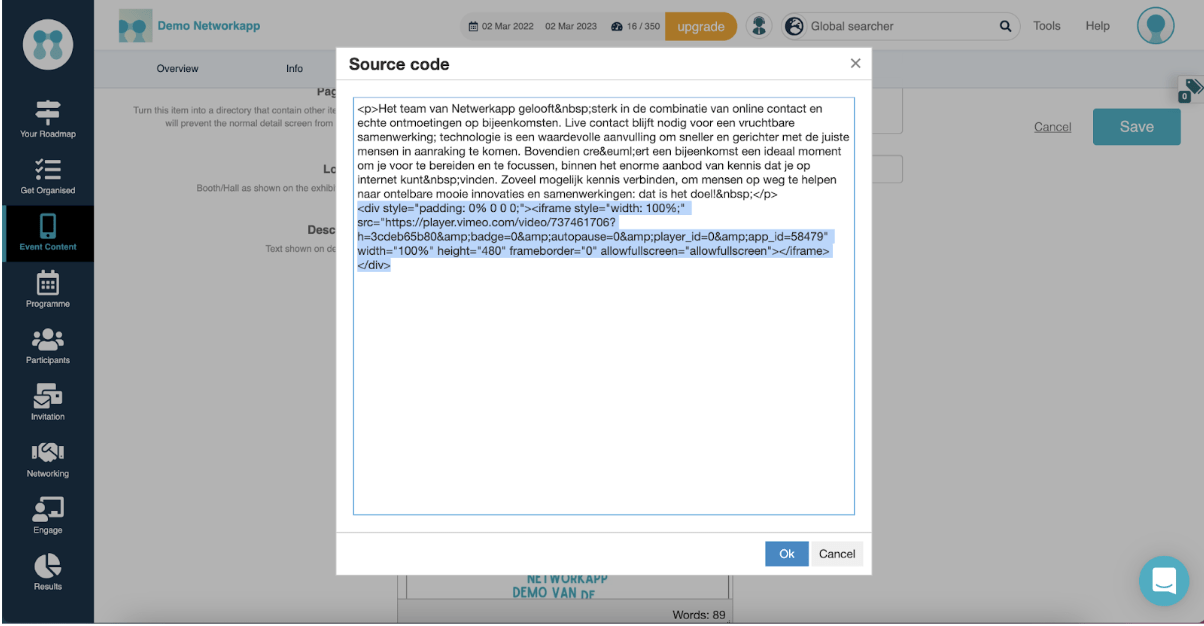
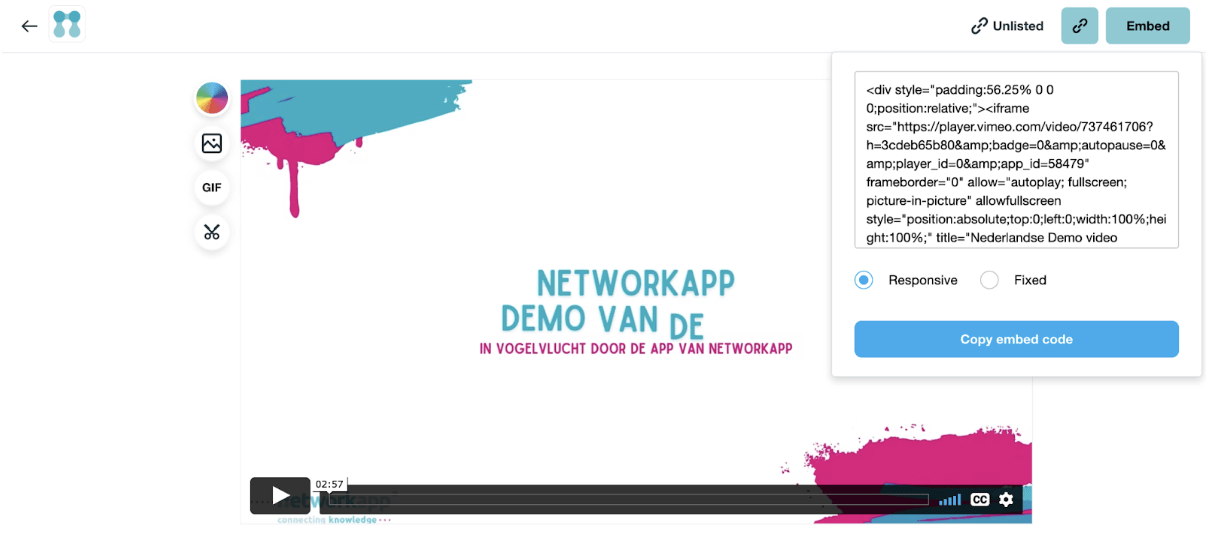
2. Dan opent het volgende scherm: Hier kun je het iFrame vanuit Vimeo of YouTube in kopiëren.
Bij video streaming platforms zoals YouTube en Vimeo kan je voor je geüploade video’s een zogeheten iFrame of embed link genereren. Deze heb je nodig om de video in Networkapp te kunnen integreren. Zie een voorbeeld van een Vimeo iFrame hieronder.
Kopieer de gehele iFrame in de Source Code in Networkapp Dashboard.
3. Vervang tot slot width=”560″ height=”315″ door: width=”100%” height=”480″
4. Klik op ‘OK’ je zou nu de video ingevoegd moeten zien in het tekstvak
5. Zie je geen voorbeeld (thumbnail/still) van je video terwijl je dat wel hebt ingesteld in bijvoorbeeld Vimeo of YouTube? Kijk dan eens naar de privacy instellingen van die platformen, het kan zijn dat je video nog op privé staat.
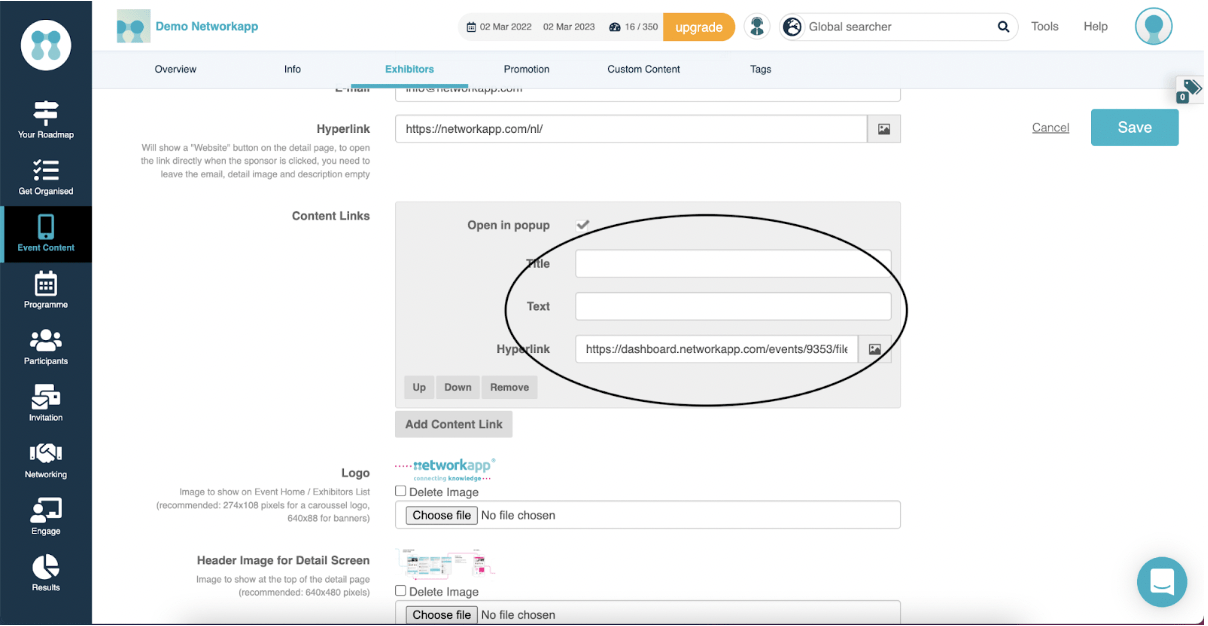
Content links: Wil je alle content (pdf, hyperlinks, video links) delen op een overzichtelijke manieren in blokken? We leggen je nu uit hoe je een video link, pdf en een andere hyperlink kan integreren in een content blok.
Video:
- Klik op het grijze blok ‘Add Content Link’
2. Bij video streaming platforms zoals YouTube en Vimeo kan je voor je geüploade video’s een zogeheten iFrame of embed link genereren. Deze heb je nodig om de video in Networkapp te kunnen integreren. Zie een voorbeeld van een Vimeo iFrame hieronder.
Voeg bij de hyperlink je embed code toe, maar zorg dat je alleen het stuk dat vanaf https://.. begint. In het bovenste geval https://player.vimeo.com/video/737461706?h=3cdeb65b80&badge=0&autopause=0&player_id=0&app_id=58479
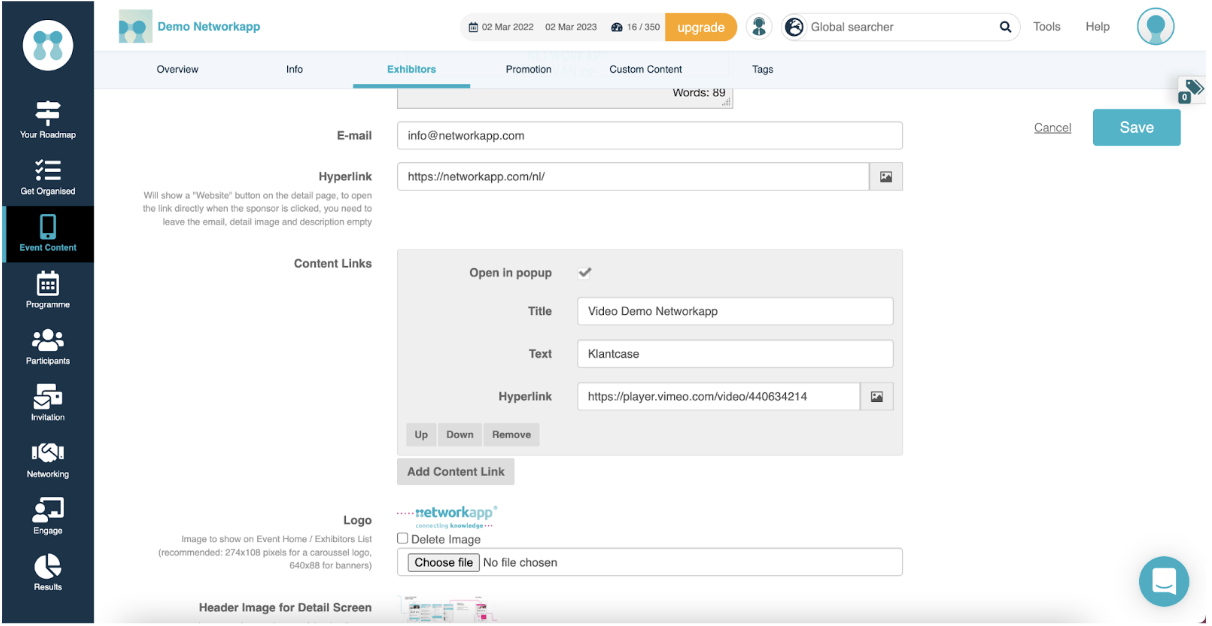
3. Voeg een titel die je in het content blok wil tonen en eventueel een extra tekst.
4. Naar wens kun je extra video’s op dezelfde manier toevoegen door telkens op ‘Add Content Link’ te klikken.
PDF:
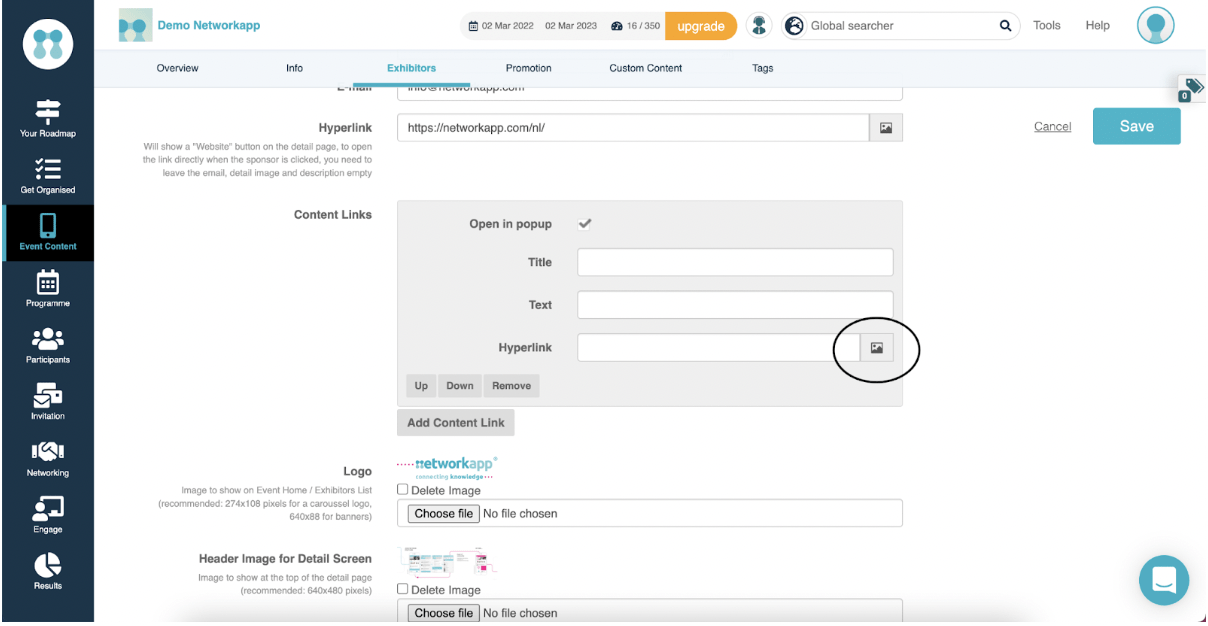
- Klik op Add Content Link en vervolgens op het ‘Event Files’ icoon die in de afbeelding hieronder is omcirkeld.
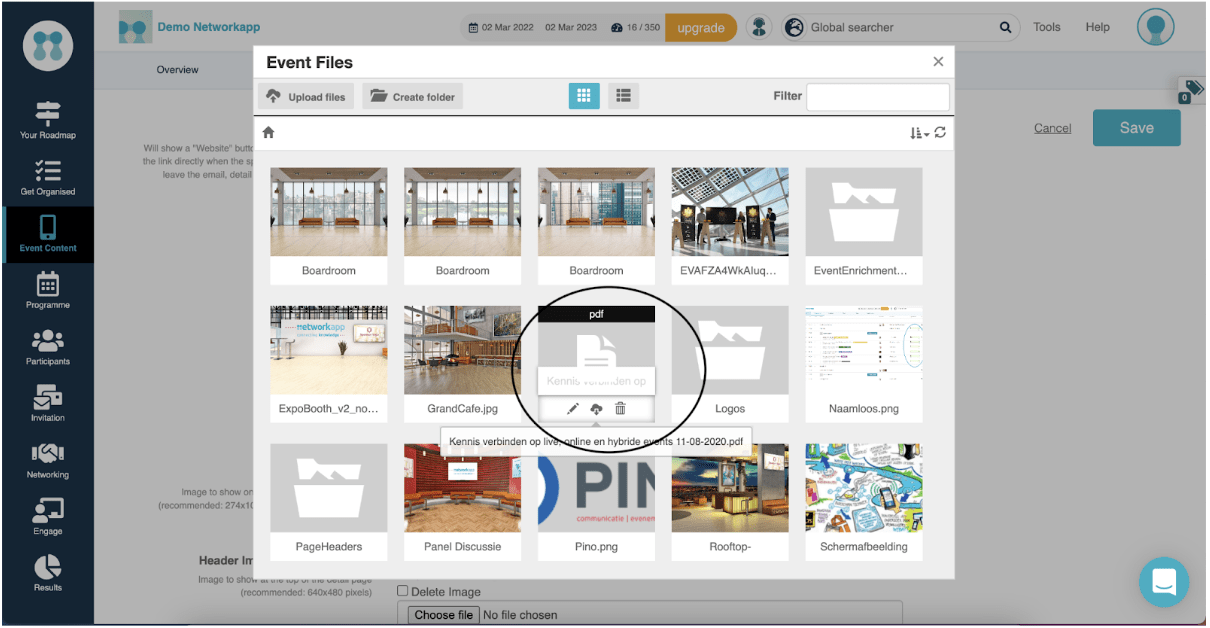
2. Upload je pdf door op upload files te klikken of je pdf vanuit de map op je laptop/computer te slepen en te droppen. Klik op de pdf
3. Het dashboard creëert hier zelf een hyperlink voor die verwijst naar de geuploade pdf. Voer nog een titel toe en optioneel een extra zin met tekst.
Hyperlink: Je kan ook een bestaande hyperlink gebruiken waarnaar verwezen wordt.
Deze plak je in het hyperlink veld en voeg een titel en optioneel een extra zin met tekst toe.
Logo: Bij het Logo voeg je het logo toe van het bedrijf. Aanbevolen afmetingen vind je in het dashboard terug. Het logo komt in het totale partneroverzicht terug.
Header Image for Detail Screen: De header image is de afbeelding die boven de detailpagina van het bedrijf komt te staan. Als je hier geen aparte afbeelding voor hebt, kun je ook het logo hier nogmaals uploaden. Aanbevolen afmetingen vind je in het dashboard terug.
Tags: Als je een lange partnerlijst hebt kun je bij tags groeperen op basis van door jou ingevoerde informatie. Bijvoorbeeld type bedrijf en producten. Deelnemers kunnen dan gemakkelijk in de lijst filteren op basis van hun wensen. Het is van belang dat je in dit geval eerst de Tags aanmaakt. Lees hier hoe je dit doet (verwijzing naar tags helpartikel).
App listing positions: Bij app listing positions beheer je hoe de pagina getoond wordt in de app.
In Directory betekent dat de detailpagina wordt toegevoegd aan de lijst. Heb je bijvoorbeeld een conceptversie van een pagina die je nog niet wil publiceren aan de deelnemers, vink deze hier dan uit.
Bij Category kun je categorieën toevoegen aan bepaalde sponsoren. Zoals bijvoorbeeld Gouden Sponsor, Zilveren Sponsoren, Bronzen Sponsor. Voeg per sponsor de juiste categorie middels tekst toe.
On carousel betekent dat het logo getoond wordt in de logo carousel in de app.
Als je Featured aanvinkt blijft het logo vaststaan in de logo carousel.
Als je de sponsor een eigen Banner (ofwel knop) in de app wil geven, vink je ‘Show as banner’ aan. Je kan dan ervoor kiezen de afbeelding die je bij logo hebt geupload te tonen of de bedrijfsnaam.
Bij Position pas je de volgorde aan van de positie in de lijst. Standaard wordt deze gerangschikt op alfabetische volgorde. Indien je deze wil aanpassen voer je bij position een getal in van 1 tot …
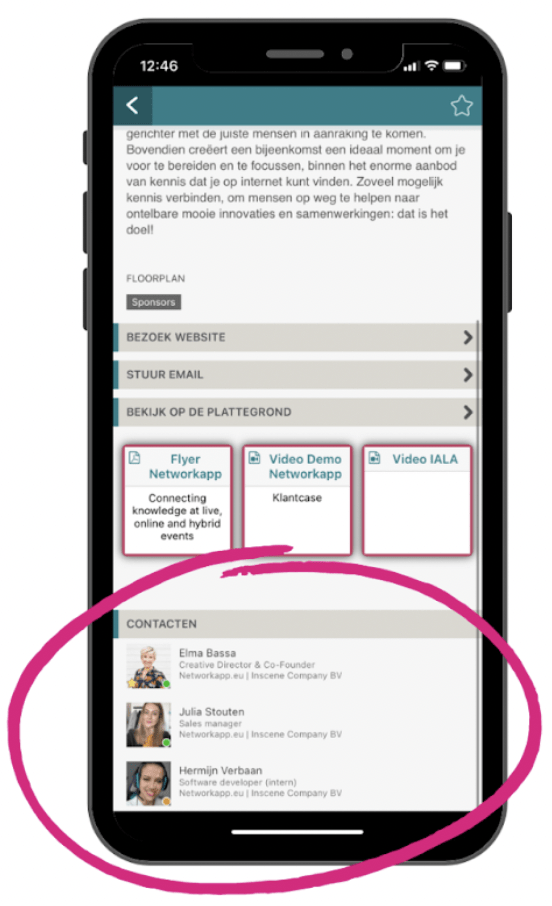
List contacts: Wil je leren hoe je de contactpersonen kan laten zien onderaan de detailpagina? Bekijk dan dit uitgebreide help artikel.